Google first introduced Enhanced Conversions in May 2021, which essentially allows Conversion tags to capture first-party data provided by the user, such as name, email, phone number, and address. This data is then hashed, and used by Google to match with Google accounts which they were signed into when they completed a conversion.
The benefit of Enhanced Conversions, is to provide better reporting for conversions and a higher match rate to Google accounts and helps with cross-device attribution, all while keeping the user’s data safe. With the eventual deprecation of third-party cookies, additional data-enriching techniques are becoming more important.
Contact Form 7 is one of the two most popular Contact Form plugins in WordPress, with the widest array of functionalities and integrations available. We use Contact Form 7 as a default for a large breadth of our Service-based clients’ websites hosted on WordPress.
This article is mainly to highlight how to add Enhanced Conversion data to an already set-up Google Ads Conversion tag, measuring a Contact Form 7 submission, set up through Google Tag Manager.
Before we get started, we are assuming a couple of things. We are assuming you already have a Google Ads conversion tag set up, which is triggering on a custom event for form submission, set up through a custom HTML listener. If you have not already set up Google Ads conversions through Google Tag Manager for the form submission event, and this all sounds like gibberish, I would highly recommend reading some resources from
Measure School, and Simo Ahva on Google Tag Manager. Follow this link for Analytics Mania’s excellent and easy to follow guide on setting up form submission events for Contact Form 7 through Google Tag Manager
- Enable Enhanced Conversions in Google Ads
The first step involves enabling Enhanced Conversions in Google Ads.
In your Google Ads account, navigate to Tools & Settings, and click on Conversions, located under the ‘Measurement’ menu.
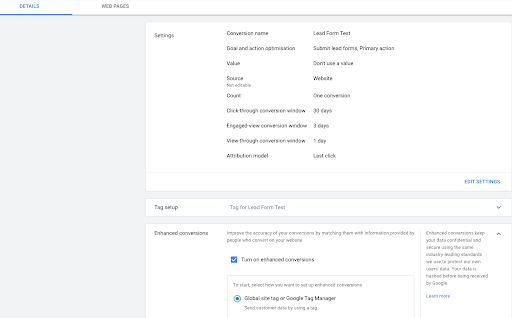
Click into your previously set-up Form Submit conversion event, and down the bottom of the page, there will be an Enhanced Conversions tab. Expand the tab, and tick Turn on enhanced conversions.

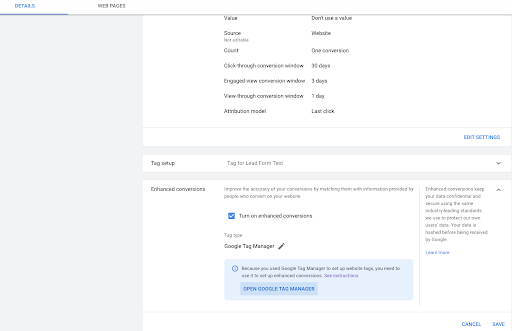
Change implementation method to Global site tag or Google Tag Manager, enter your website domain URL, and click Save.

2. Enable Enhanced Conversions in Tag Manager
Go to Tag Manager, and open your container containing your Google Ads form submission conversion tag.
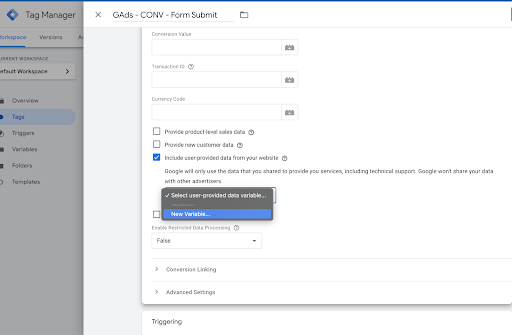
Open your Google Ads form submission conversion tag. Tick include user-provided data from your website.

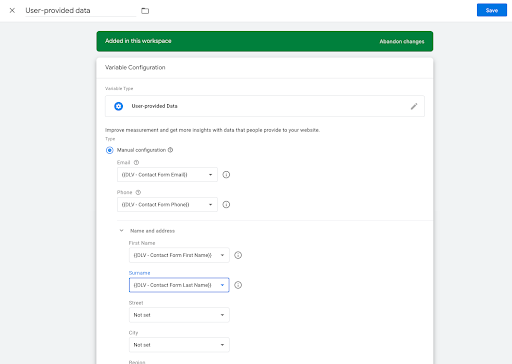
This will give you access to a box for a user-provided data variable. Create the new variable. Select Manual configuration. You will see here several fields for user data, including Phone, Email, Name, and Address. Depending on your form complexity, we can populate whichever fields can be matched. For now, leave this variable empty and click Save. We’ll come back here once we have the data to input.

Now we need to test our Contact Form 7 submission event and make sure the trigger is firing correctly.
Open the Preview mode in Tag Manager, and enter your website domain.


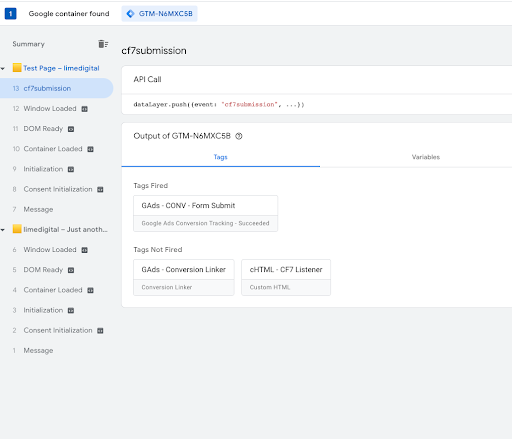
Navigate back to Google Tag Manager, and we should see a formSubmission event being fired, or whatever you have named the custom event to fire on a form submission trigger, where our Google Ads conversion tag was also fired.

If we can see our event being fired, along with our Google ads conversion tag, awesome!
4. Reading Data Layer Variables
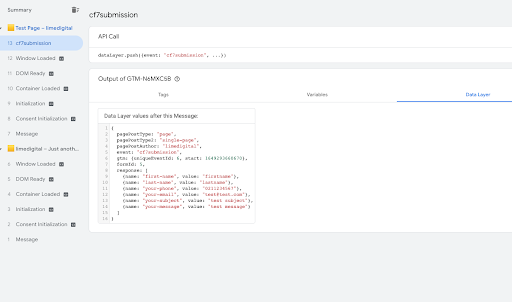
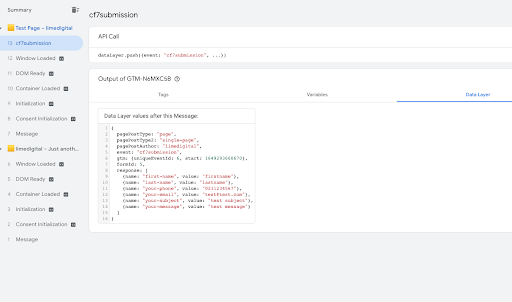
Now click on the formSubmission event under Summary, and click on Data Layer.
Luckily for us, Contact Form 7 already pushes all the data to the Data Layer. We should see a few different Data Layer variables.
Below are the variables pulled into the Data Layer for our test form submission:

Each variable name represents our form fields, and the data we input is correctly being pulled through as values for our Data Layer variables. Awesome, our data is being pulled into the data layer!
5. Identifying Arrays
If we check back to how we set up our custom HTML event listener tag, through the Analytics Mania article, we can see here that all our field values are collated under one variable, ‘response’, with the variable name and values being displayed through the call of event.detail.inputs
“response” : event.detail.inputs
We want to create Data Layer Variables for each form field we have identified in the above step, and separate our form field values from the response variable.
For us to know how this works, we need some basic JavaScript knowledge. All of the above responses (name, email, phone, message) are in an array, which is the storage of multiple items under a single variable name.
It is important that we know an array is zero-indexed, meaning the first line-item is 0, second is 1, third is two, and so on.
I.e. in the example above, your-name is 0, your-phone is 1, etc.
Google Tag Manager uses it’s own version of Javascript, where no spaces are used.
Now we know the variable is named response, we know which item in the array we want to call, and we know we want the value for that specific item.
6. Creating Data Layer Variables
So… Let’s put this all together.
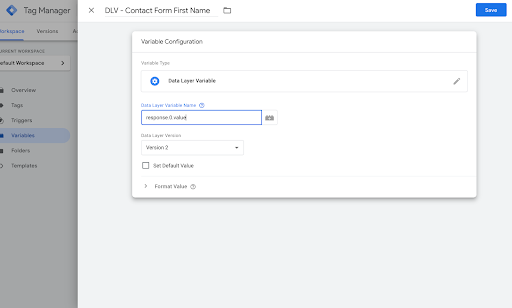
Let’s create a new Variable in Google Tag Manager, and select Data Layer Variable.
I’m going to name it DLV – Contact Form First Name.
Under Data Layer Variable name, let’s input response.0.value
Leave as Version 2 for Data Layer Version, and click Save.

Now this will pull in the first value in the response array, which is our name field.
Let’s repeat the process for Last Name, Phone and Email.
Create a Last Name DLV, and for Data Layer Variable name let’s input response.1.value
For Phone, let’s create another DLV and for Variable name let’s input response.2.value
Do the same for Email, with response.3.value

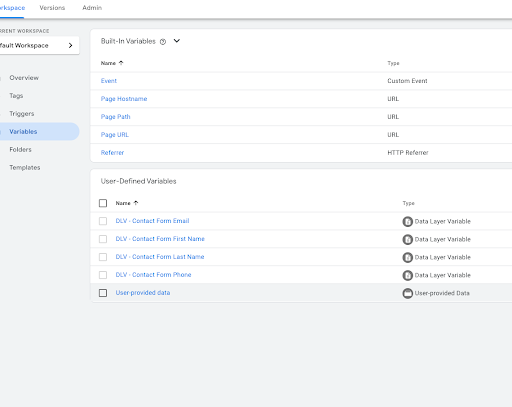
Great, now we should have all our Data Layer Variables set up.
7. Testing Variables
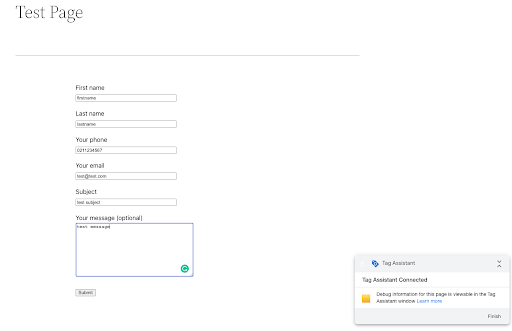
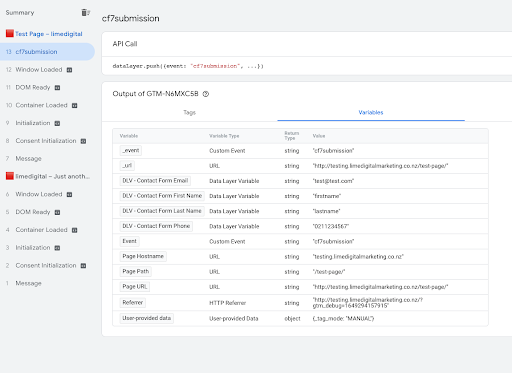
Lets go ahead and conduct another test form submission to make sure our new variables are being populated correctly.
Navigate back to the website in Preview mode, and submit a contact form.

All our variables are correctly being populated with our field values, so this is working.
8. Applying Data Layers to user-submitted data
Let’s go back to our User-submitted data, and apply each of our newly-created Data Layer variables to their corresponding fields.

9. Publish the Container
Now let’s publish our container.
10. Multiple Forms
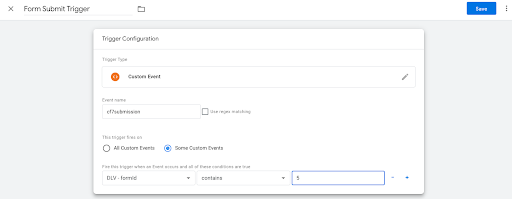
If we have more than one form on the website, we will need to alter the form submission trigger to only fire on specific forms.
We can do this similarly to how we created Data Layer Variables for our Contact Form fields but specify the formId.
In our example, we can see the formId is specified as 5.

If you need to, go ahead and set up a Data Layer Variable for the formId.
Now you can modify the formSubmission trigger, and change to Some Custom events, selecting the formId, and entering the value for your selected form.

IMPORTANT: One thing to note is that the response array is sequential, so if you have different Contact Form 7s throughout the site, with different fields/ordered fields, it would be better to name the Data Layer Variables something standard, such as DLV – Response 0, 1, etc.
And for each individual form, create a separate User-Provided Data variable, with the correctly ordered DLVs corresponding to the Response arrays.
Summary
So that’s a wrap.
Now we should have User-provided data pulling directly into our Google ads conversions. Ideally, this will help enrich our conversion data and provide more accurate cross-device measurement.